昨篇已介紹data-*基本介紹,這篇介紹data於bootstrap上的使用
關於提示框,其實工作上真的會用到,但以前都用手刻,沒仔細看bootstrap居然也有這種功能(現在才發現會太晚嗎?)
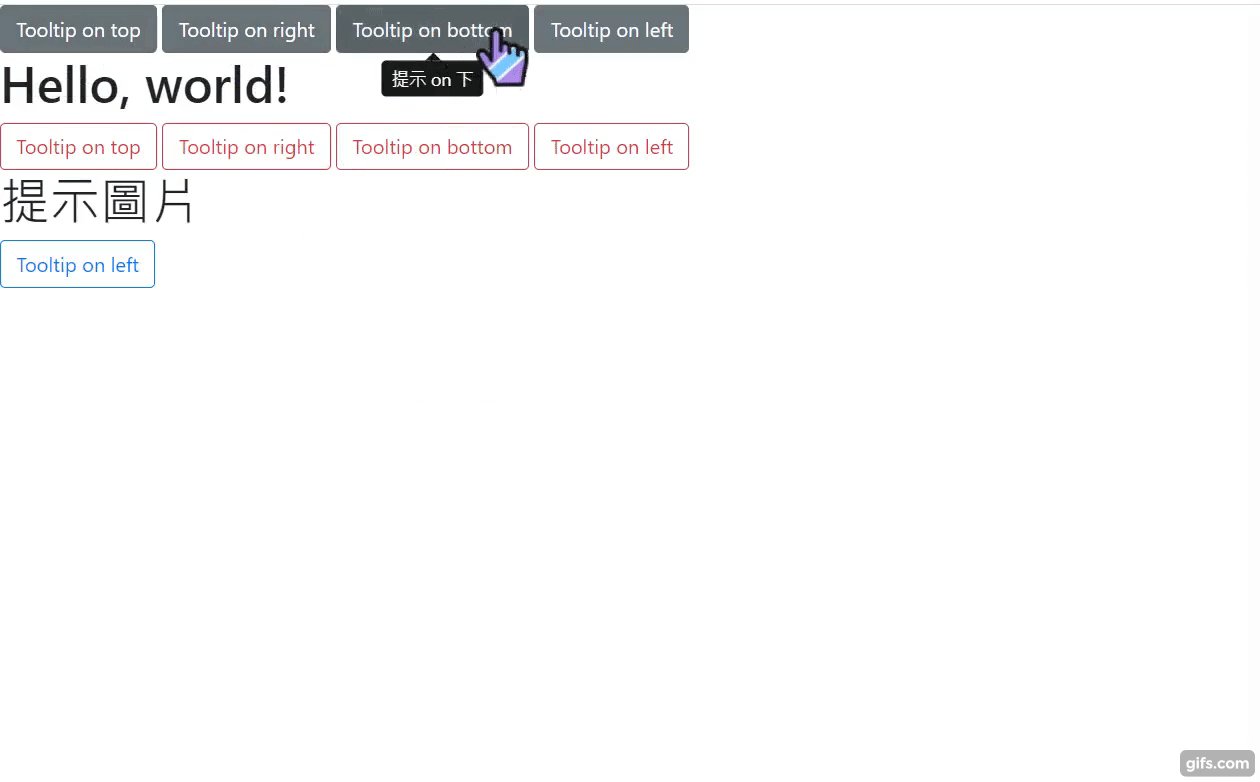
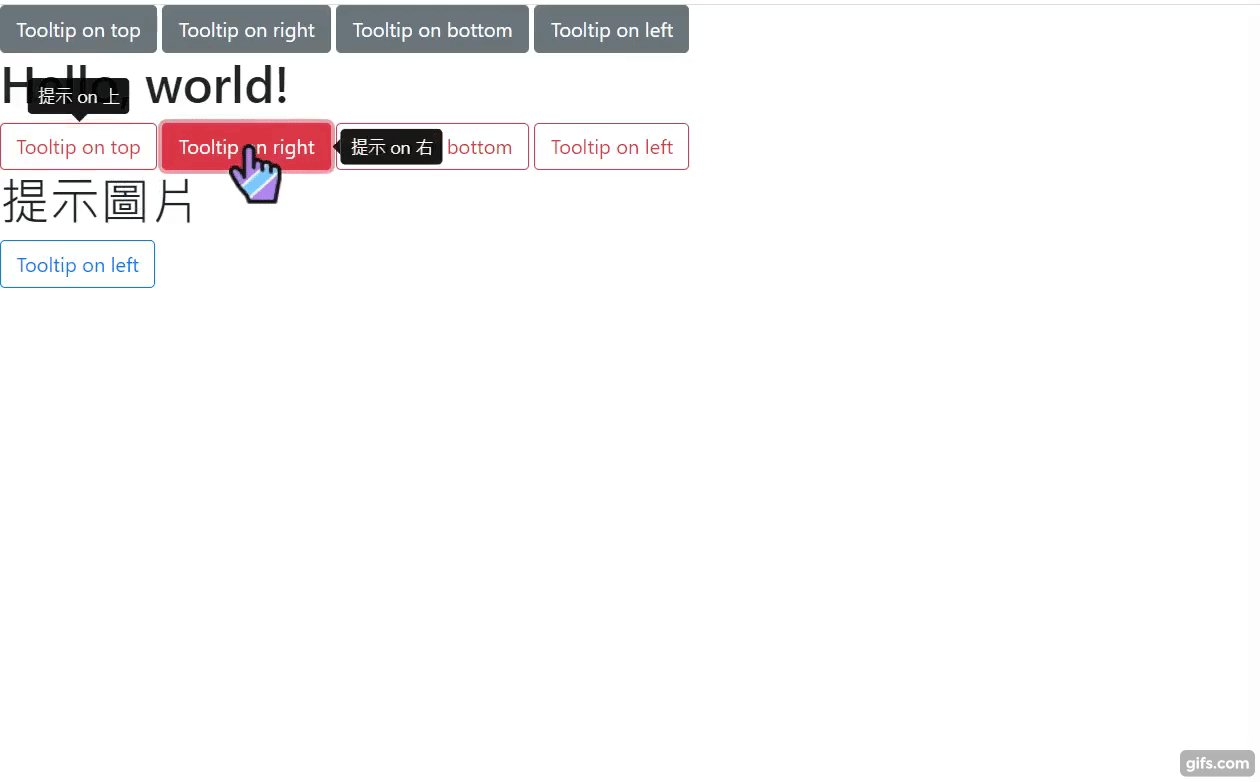
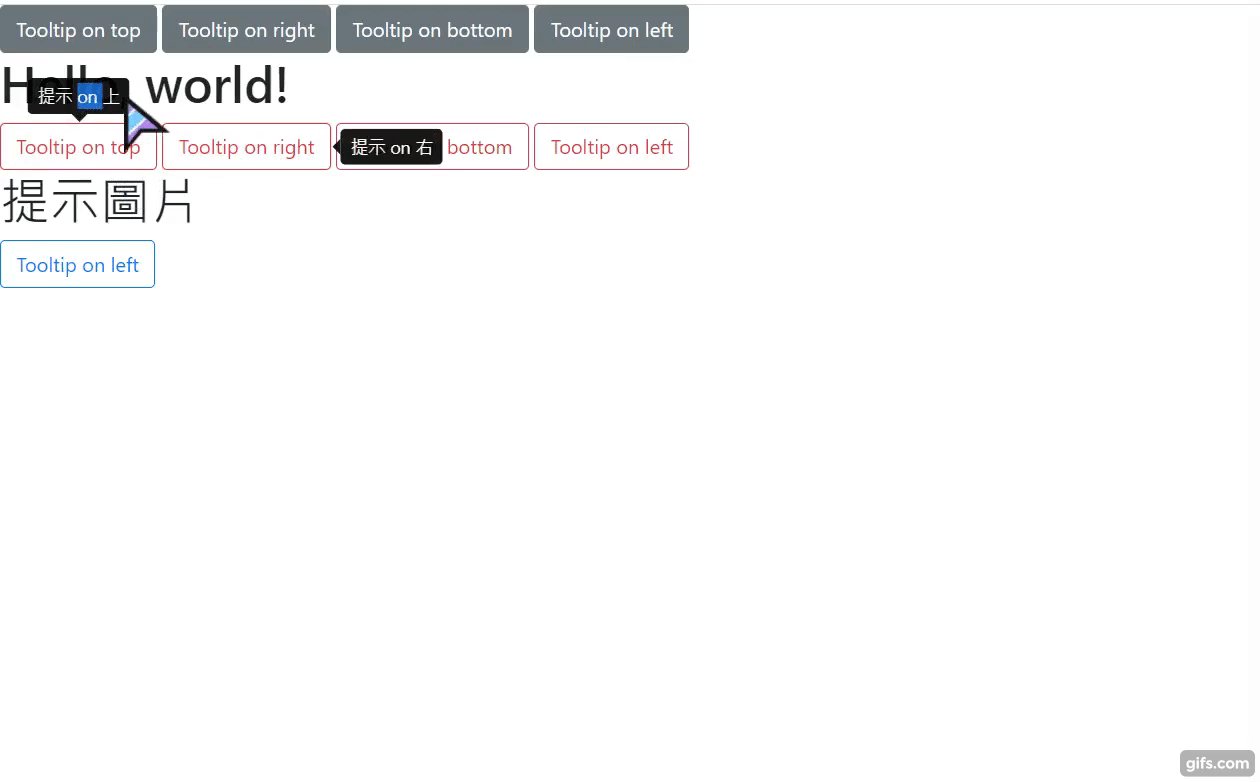
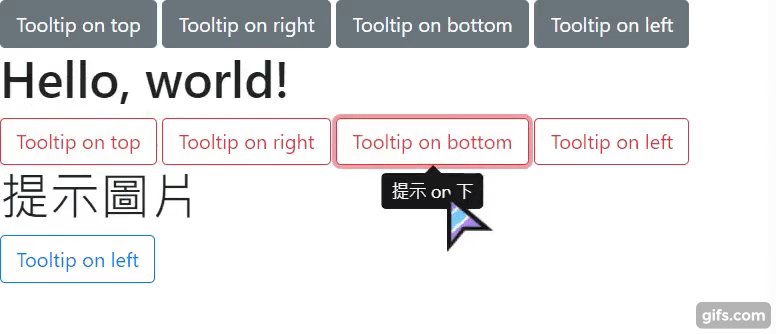
話不多說,先看一下完成圖
起手式(CDN方式)
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<!-- jquery -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js"></script>
//<!-- Bootstrap JS -->也可以改成這樣喔 (二擇一)
<!--
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js"></script>
-->
詳細可看 官網 https://getbootstrap.com/docs/4.6/getting-started/introduction/
HTML
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="提示 on 上">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="提示 on 右">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="提示 on 下">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="提示 on 左">
Tooltip on left
</button>
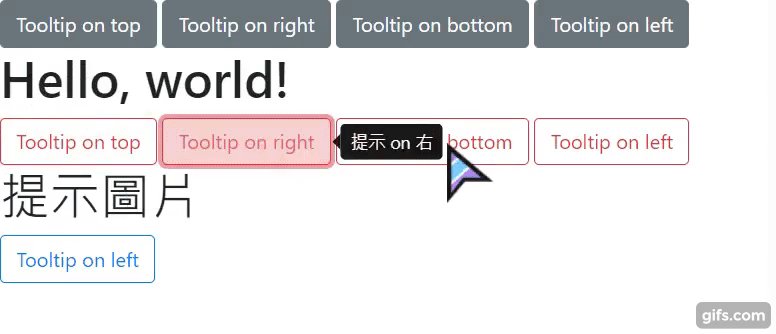
data-placement為提示框方向設定title為提示框內容
但是像完成圖影片中,第一個明明是寫top,為什麼會在右方嗎?原因是因為如果是top的話,空間不夠了,所以bootstrap會自動幫你調整方向!好貼心阿~~~
而光這樣我們畫面還不能動喔!一定要加下面這段,才會有效果喔!
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
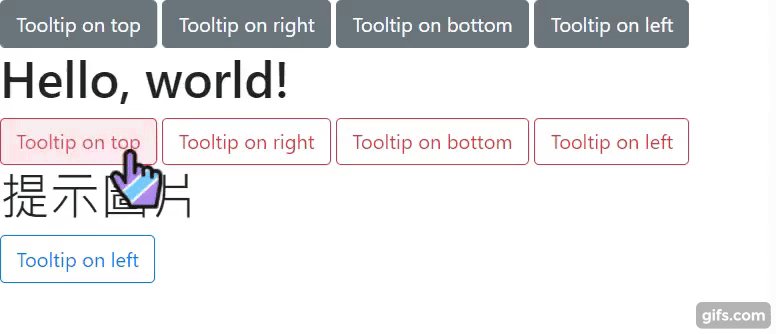
初始化完,其實就已經完成啦!!!
但如果要加圖片的話,則可以改為
HTML
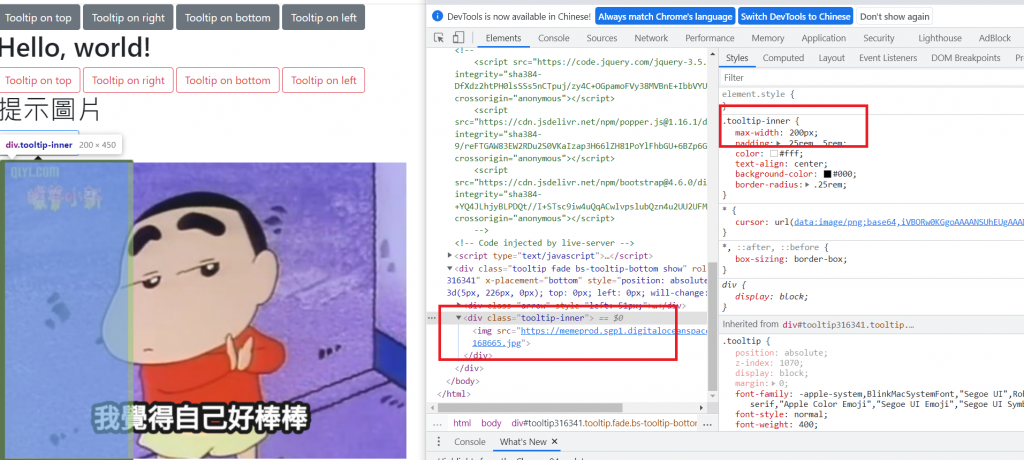
<button type="button" class="btn btn-outline-primary" data-toggle="tooltip" data-html="true" data-placement="bottom" title="<img src='https://memeprod.sgp1.digitaloceanspaces.com/user-wtf/1589860168665.jpg'>">
Tooltip on left
</button>
▲因為會用到標籤,不是純文字,要記得加data-html="true"喔!
但是你有發現原本完成圖的黑框好像有被限制嗎?原來有設了max-width,所以變成這樣
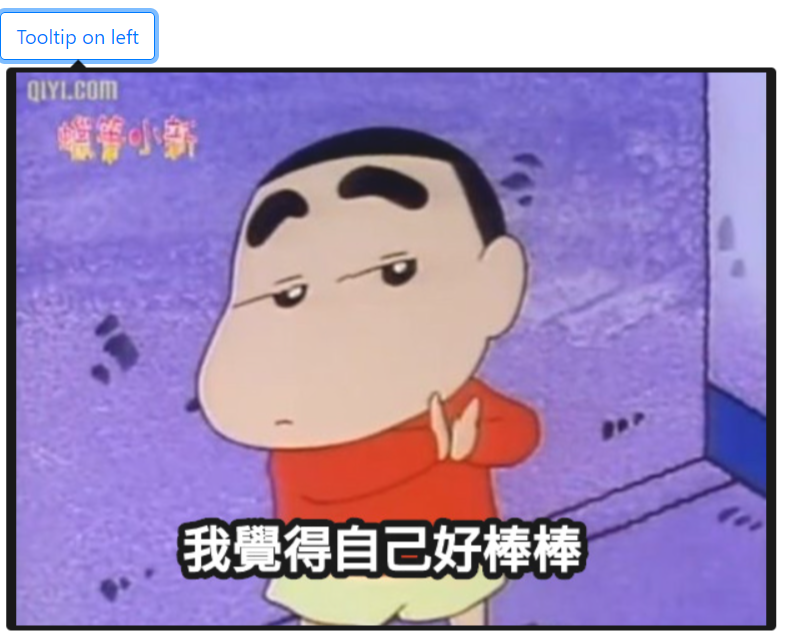
那我們可以自己加一個style
//CSS
<style>
.tooltip-inner{
max-width: inherit;
}
</style>
將max-width恢復原廠設定的概念,就可以完成啦!
除了這樣我還想改原本的事件,預設為hover才會有動作
要修改的話,可以設定以下參數trigger
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip({
trigger : 'click'
});
})
</script>
這樣就完成啦!
但是我發現他只能點完button按鈕區才能關閉,
能不能換點框也能關閉?以及其他人的我也想要關閉,怎麼辦?
我們可以將JQ改為以下方式
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip({
trigger : 'click'
});
//當點到button時要將不是那個的提示框刪除(就是除了自己)
$('[data-toggle=tooltip]').click(function () {
$('[data-toggle=tooltip]').not(this).tooltip("hide");
});
//提示框出現時,點框框可以將提示框關閉
$('[data-toggle=tooltip]').on('shown.bs.tooltip', function () {
$(".tooltip-inner").click(function (e) {
$('[data-toggle=tooltip]').tooltip("hide");
});
});
})
</script>
▲以上不是官方文件寫的,是剛好工作有這種需求,自己想的,也許有更好的方式,若你知道也歡迎留言!
$(".tooltip-inner")這是提示外框的classname

這樣就完成啦!
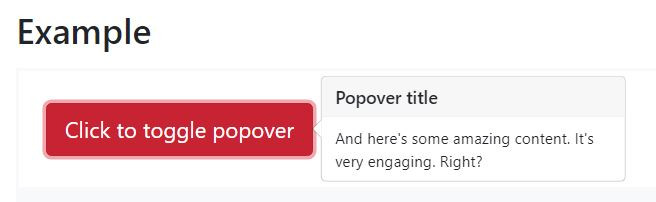
另外還有一種提示框,可以放比較多內容的

像上圖,而用法其實大同小異,所以可針對需求去使用喔!
另外還有更多參數設定,詳細可看一下官方文件
Popovers https://getbootstrap.com/docs/4.6/components/popovers/
Tooltips https://getbootstrap.com/docs/4.6/components/tooltips/
也可以看六角學院佛心翻譯的中文文件 https://bootstrap.hexschool.com/
那今天就先到這啦!
